
在Serv00平台上成功部署代理节点和其他Web服务的详细指南

欢迎您阅读本篇详尽指南,内容涵盖在Serv00平台上成功部署代理节点和其他web服务的全部过程。Serv00平台虽然只是一款Virtual Host,且系统非Linux而为FreeBSD,有些局限,但是能够短时间内对Memory和vCPU进行超过100%的调用。
在面对这个平台时,我尝试过多种部署方式,包括Vless节点、WordPress和Alist服务等。我发现只要用对工具,如在此首次介绍的pm2,那么Serv00这个平台就能发挥出它具有十年有效期的潜力。
面板自带功能
域名
Serv00 上如果想要使用自己的域名,有两种方式,一种是通过 Cloudflare 提供的 Argo 隧道,不仅能绑域名,免配置 ssl ,还可以享受 Cloudflare 的免费 CDN 提速。第二种就是直接使用面板内自带的 DNS 服务器功能绑定自己的域名。
在 Panel 中进入 DNS zones 选项卡,使用 Add new zone 功能添加自己的域名或者自己的域名的子域,然后在 Zone list 中找到刚刚添加的域名,点击 Edit 查看 DNS 记录,把当中列出的全部记录添加到自己的域名的 DNS 记录中即可完成域名的绑定。
Serv00 本身对于绑定在其上的域名提供了许多的服务支持,这里所说的绑定在Serv00上的域名包括自己绑定的自己的域名,以及 Serv00 在注册账户时赠送的域名 USERNAME.serv00.net ,其服务包括免费的一键申请式的 SSL 证书、域名邮箱、 DNS 管理等多种功能。
SSL证书申请
在 Panel 中进入 WWW websites 选项卡,点击 Manage SSL certificates ,在你需要申请 SSL 证书的域名的 A 记录指向的那个 IP 地址右侧点击 Manage ,再点击 Add certificate , Type 选择 Generate Let’s Encrypt certificate ,Domain选择要申请SSL证书的域名,再点击 Add即可。
域名邮箱
Panel 中进入 E-mail 选项卡,注册账号后会自动注册一个域名邮箱,用户名是 [email protected] 是 Serv00 的账户密码。可以使用 Add new e-mail 功能新建邮箱账户。
也可以在 Add new alias 功能中新建别名邮箱,其别名邮箱功能也提供了和 Cloudflare 一样的 Catch-all 的 Advanced settings 选项,用来批量注册东西十分方便。
目前我的测试中,似乎没有在 Manage whitelist 中添加进白名单的域名邮箱发来的邮件全部都会被识别为垃圾邮件。所以有需要的话可以在 Manage whitlist 中添加你需要接受邮件的邮箱的域名,比如 qq.com 、 gmail.com 等等。
如果绑定了自己的域名,想要使用自己的域名配置域名邮箱的话,要在 Domain list 中找到自己的域名,点击最右边的 DKIM , action 选择 Add DNS record automatically ,然后 Sign domain 以注册域名,使得新的域名邮箱能够通过一些邮件接收服务器的验证。
Open web client 功能就可以进入邮箱的登录页面了,其使用方法与大多数的邮箱相同,不再赘述。
DNS管理
DNS zones 选项卡中在自己绑定的域名右侧点击 Edit ,即可查看当前域名的所有 DNS 记录,在 Add new record 中可以手动添加新的DNS记录,与大多数的域名服务商提供的 DNS 管理的功能类似。
Proxy
WWW websites 选项卡中可以根据语言不同添加多种网站,其中 PHP 的 eval() function 和 exec() function 都要在添加完网站后,在Manage > Details 中打开。不同类型的网页其 Details 中的选项也都有差异,可以按需查看配置,这里重点讲一下 Proxy 类型指向自己的应用程序监听端口的配置。
Add new website 功能中, Domain 填写自己的域名或者 serv00 分配的域名,或者它们的子域,展开 Advanced settings, Website type 选择 Proxy ,Proxy target 选择 localhost , Proxy port 选择自己的应用监听的端口,其他选项留空或者保持默认,点击 Add 即可。接下来就能使用刚刚填写的域名访问自己部署的对应端口的应用了。如果需要 https 访问,再按前文的步骤去申请 SSL 证书即可。
一、pm2的安装
 pm2是本次优化利用Serv00平台的核心工具,通过pm2,我能够部署并守护各类web服务进程。安装pm2的步骤如下:
pm2是本次优化利用Serv00平台的核心工具,通过pm2,我能够部署并守护各类web服务进程。安装pm2的步骤如下:
首先,在Panel中的Additional services选项卡中找到Run your own applications项目,将其设置为Enabled。
再SSH连接serv00之后,直接使用一键脚本安装pm2:
bash <(curl -s https://raw.githubusercontent.com/k0baya/alist_repl/main/serv00/install-pm2.sh)
注意,脚本中的环境变量设置仅在此次SSH会话中有效,如果下次再连接,想要使用 pm2,可以直接用路径调用:~/npm-global/bin/pm2,或者重新执行上述脚本后直接调用。
二、Vless
这个肯定是第一时间部署的,每次遇到这样的平台,第一时间总是想着能不能搭建节点。
创建并进入vless工作路径,并克隆源仓库:
cd ~/domains && git clone https://github.com/qwer-search/serv00-vless && mv -f serv00-vless vless && cd vless && rm -f README.md
在Panel中Port Reservation选项卡中放行一个TCP端口,随机即可,记住端口号。
使用vim编辑或者直接去Panel中的File Manager选项卡在线编辑app.js文件,修改端口为刚刚放行的端口。
安装依赖:
npm install
安装完毕后,使用pm2启动并守护vless进程:
pm2 start app.js --name vless
接着去你的代理客户端软件中手动添加vless配置即可:
| 地址 | 端口 | 用户id | 传输协议 | 伪装域名 | ws path |
|---|---|---|---|---|---|
| Panel中WWW Websites选项卡里的你的Domain name | 你放行的端口 | 37a0bd7c-8b9f-4693-8916-bd1e2da0a817 | ws | 同地址 | / |
上表没有给出的可以不填。
三、WordPress
 实际上在部署完Vless节点后我去查看了serv00的文档,其中有搭建网站的示例,没错,示例用的是WordPress,实际上WordPress确实可以搭建,十分简单好用。这里做过多介绍,按照文档一步步操作即可。
实际上在部署完Vless节点后我去查看了serv00的文档,其中有搭建网站的示例,没错,示例用的是WordPress,实际上WordPress确实可以搭建,十分简单好用。这里做过多介绍,按照文档一步步操作即可。
除了WordPress外,文档中还详细介绍了Redis、Memcached、Imapsync、WP-CLI、Tomcat等服务的搭建方法,有需求的都可以照着抄。
四、Alist
 Alist官方仓库没有构筑FreeBSD系统下能够运行的Alist可执行文件,但是我在Github上发现了一个使用Github Workflow自动构筑FreeBSD适用的Alist的仓库,使用这个仓库就可以很便利的在Serv00上部署Alist。
Alist官方仓库没有构筑FreeBSD系统下能够运行的Alist可执行文件,但是我在Github上发现了一个使用Github Workflow自动构筑FreeBSD适用的Alist的仓库,使用这个仓库就可以很便利的在Serv00上部署Alist。
新建并进入Alist的工作目录:
mkdir -p ~/domains/alist && cd ~/domains/alist
接着使用一键命令安装Alist:
wget -O alist-freebsd.sh https://raw.githubusercontent.com/mengjingio/alist_repl/main/serv00/alist-freebsd.sh && sh alist-freebsd.sh
接着在Panel中Port Reservation选项卡中放行一个TCP端口,随机即可,再编辑当前路径下data文件夹内的config.json文件,你可以使用vim编辑,或者使用Panel中的File Manager功能在线编辑,将alist的端口修改为刚刚放行的端口。
如果你有需要,而且会配置,你还可以修改数据库配置的部分,因为Serv00提供了MySQL、PostgreSQL、MongoDB三种数据库,你可以根据自己的喜好将Alist的数据库设置为这些数据库,当然你也可以选择直接使用Alist自带的SQLite。
接着生产Alist的管理员密码:
./alist admin random
记住密码后,使用pm2启动并监控Alist:
pm2 start ./alist -- server
到这里你还只能通过 http://ip:port访问Alist,其中port是你刚刚放行的端口,ip可以在Panel的SSL选项卡,WWW Websites项目中查看。
在下一个部分中我将介绍如何使用自己的域名。
五、Cloudflared隧道配置
 和Alist一样,Cloudflared官方仓库并没有构筑FreeBSD系统上能够使用的二进制文件,但是同样的,我找到了第三方的构筑。使用第三方构筑的二进制文件,就能愉快的使用隧道了。
和Alist一样,Cloudflared官方仓库并没有构筑FreeBSD系统上能够使用的二进制文件,但是同样的,我找到了第三方的构筑。使用第三方构筑的二进制文件,就能愉快的使用隧道了。
关于Cloudflared是什么,有什么用,ARGO_TOKEN如何获取等部分,这里不再赘述,详细可以查看我的关于docker镜像和Hax的文章。
创建并进入Cloudflared的工作目录:
mkdir -p ~/domains/cloudflared && cd ~/domains/cloudflared
下载Cloudflared:
wget https://cloudflared.bowring.uk/binaries/cloudflared-freebsd-2023.10.0.7z && 7z x cloudflared-freebsd-2023.10.0.7z && rm cloudflared-freebsd-2023.10.0.7z && mv -f ./temp/cloudflared-freebsd-2023.10.0 ./cloudflared && rm -rf temp
使用pm2启动Cloudflared:
pm2 start ./cloudflared -- tunnel --edge-ip-version auto --protocol http2 --heartbeat-interval 10s run --token ARGO_TOKEN
其中ARGO_TOKEN要替换成自己的。
接着去CLoudflare的面板中设置域名对应端口,即可使用域名访问自己搭建的服务了。
最后,我通过Cloudflared实现了域名解析,使得我可以通过私有域名访问我在Serv00上部署的服务
KodBox

其实Serv00虽然能够部署KodBox,但是实在是不太好用。最直观的感受就是卡,因为KodBox运行期间需要调用多个PHP组件,而Serv00限制同时处理三个PHP进程,所以显得特别慢。其次,Serv00没有Root权限,部分PHP插件没有安装,也无法安装,导致有一些KodBox的插件无法正常运行。
当然如果只是图新奇搭一个玩玩,也是可以的。下面是步骤:
进入PHP网站路径:
cd ~/domains/用户名.serv00.net/public_html/
安装KodBox:
bash <(curl -s https://pan.rappit.site/d/shell/kodbox1.49/serv00-kodbox-install.sh)
然后去Panel中的MySQL选项卡,新建数据库和用户,用以接入KodBox。接着打开 https://用户名.serv00.net/进行KodBox的安装,数据库填写你刚刚新建的数据库即可。初次启动需要较长的时间,请耐心等待。
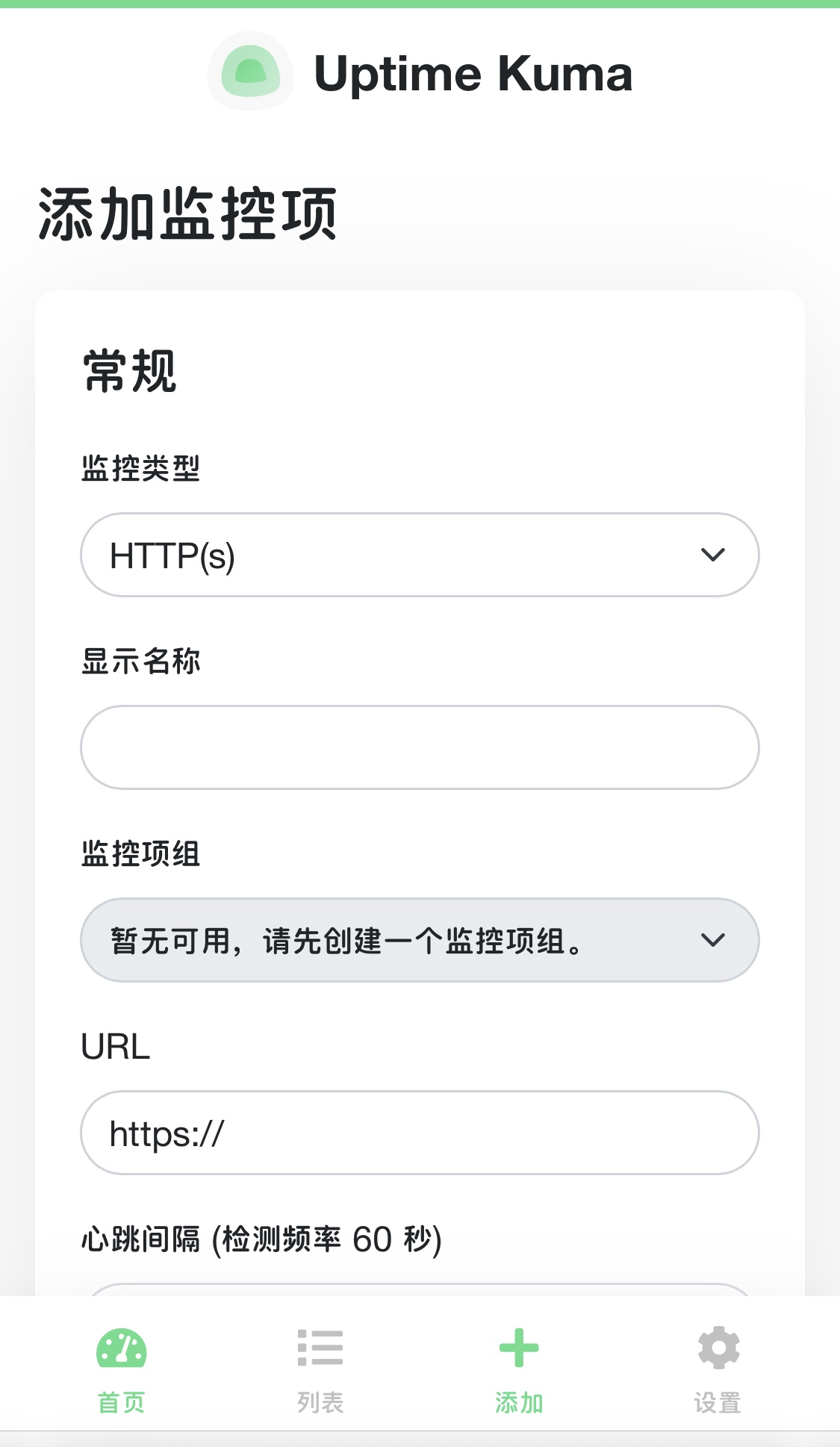
Uptime-Kuma

受限于FreeBSD的平台限制,1.23版本内置了PlayWright,无法运行,所以只能安装1.22版本。切记先去Panel中放行TCP端口。
下载1.22.1版本源代码并进入工作路径:
cd ~/domains && wget https://github.com/louislam/uptime-kuma/archive/refs/tags/1.22.1.zip && unzip 1.22.1.zip && mv -f uptime-kuma-1.22.1 kuma && rm -f 1.22.1.zip && cd kuma
设置生产模式:
npm ci --production
下载dist文件:
wget https://github.com/louislam/uptime-kuma/releases/download/1.22.1/dist.tar.gz && tar -xzvf dist.tar.gz && rm dist.tar.gz
安装补充依赖:
npm install
安装过程中多少会有报错,无视就好,实际上最后可以正常运行。内置的Cloudflared反向代理在FreeBSD平台上无法使用,但是可以使用上述的外置的Cloudflared进行反代,使用自己的域名。
测试运行:
node server/server.js --port=PORT
记得把PORT替换成你放行的端口。确定运行没有问题后,按
Ctrl+c即可停止运行。
使用pm2管理后台运行:
~/.npm-global/bin/pm2 start server/server.js --name uptime-kuma -- --port=PORT
记得把PORT替换成你放行的端口。
如果你不希望自己的Uptime-Kuma被人使用
http://IP:PORT的方式访问,你可以在最后的执行命令添加--host=127.0.0.1的尾缀,这样就只能通过反向代理的域名进行访问了:~/.npm-global/bin/pm2 start server/server.js --name uptime-kuma -- --port=PORT --host=127.0.0.1

Halo
慎重部署,内存会超100%,不知道会不会封号
halo自从升级2.0版本开始,很长时间内都没有提供构筑好的jar包,甚至于在GitHub上都出现了第三方的,使用GitHub workflow自动化构筑jar包的仓库。但是,自从2.12.0-alpha.1版本开始,halo的官方仓库又开始提供构筑好的jar包了,刚好这些天在玩Serv00,遂尝试部署了一下,成功。现记录一下:
先放行一个端口,并新建一个目录用于存放halo的相关文件,进入目录后执行下述操作。
下载jar包:|
wget-O halo.jar https://github.com/halo-dev/halo/releases/download/v2.12.0/halo-2.12.0.jar
在面板中新建MySQL数据库,用于填入 application.yaml,application.yaml的全部内容:
server:
port: 你在面板中放行的端口
# Response data gzip.
compression:
enabled: false
spring:
#sql:
# init.platform: mysql
r2dbc:
url: r2dbc:pool:mysql://数据库地址:3306/数据库名
username: 数据库用户名
password: 数据库密码
halo:
# Your admin client path is https://your-domain/{admin-path}
admin-path: admin
# memory or level
cache: level
在
halo.jar所在路径下新建.halo2文件夹,进入其中,新建文件application.yaml然后把上述内容填入其中。
在 halo.jar所在路径下新建 run.sh运行脚本,其全部内容为:|
#!/bin/bash
export HALO_WORK_DIR="halo的jar包所在路径/.halo2"
export HALO_EXTERNAL_URL="https://你的域名"
java17 -server -Xms128m -Xmx256m -jar -Duser.timezone=Asia/Shanghai /home/用户名/halo的jar包所在路径/halo.jar --spring.config.additional-location=/home/用户名/halo的jar包所在路径/.halo2/application.yaml
测试运行:
chmod +x run.sh && ./run.sh
确定运行没有问题后,按
Ctrl+c即可停止运行。
使用pm2管理运行:
chmod +x run.sh && ~/.npm-global/bin/pm2 start ./run.sh --name halo
最后去Cloudflare面板给halo所在端口绑定你在
application.yaml中填写的域名。
Bingo(暂时无法使用)

先放行一个端口。在Panel中进入File manager选项卡,点击左侧的My Files进入你的用户根目录,找到 .bashrc文件,右键选择View/Edit > Choose other >Source Editor进行编辑,在最末加上以上两行并保存:
alias node='node20'
alias npm='npm20'
应用更改:
source ~/.bashrc
先新建一个目录用于存放halo的相关文件,进入目录后执行下述操作。
下载源码:
git clone https://github.com/weaigc/bingo
进入源码所在目录:
cd bingo
安装依赖:
npm20 install
下载build好的 .next资源:|
wget -O next.tar.gz https://pan.saika.free.hr/d/local/next.tar.gz && tar -xzvf next.tar.gz && rm next.tar.gz
添加环境变量文件:
cp .env.example .env
接着在Panel中进入File manager选项卡,进入Bingo源码所在的目录,找到 server.js文件,右键选择View/Edit > Choose other >Source Editor进行编辑,修改第7行中的端口为你放行的端口。再编辑 .env文件,添加你的 BING_HEADER。
测试启动:|
npm20 run start
确定运行没有问题后,按
Ctrl+c即可停止运行。
使用pm2启动并管理:
~/.npm-global/bin/pm2 start npm --name bingo -- run start
Synctv
群友仿照alist-freebsd的仓库的workflow进行构筑的。部署简单,与alist类似。首先放行一个端口,然后创建并进入 synctv 的工作目录:
mkdir -p ~/domains/synctv && cd ~/domains/synctv
下载可执行文件:
release_info=$(curl -s https://api.github.com/repos/shangskr/synctv-freebsd/releases/latest)
asset_url=$(echo "$release_info" | jq -r '.assets[] | select(.name != "source code") | .browser_download_url')
curl -L -o synctv "$asset_url" && chmod +x synctv
新建启动脚本:
touch start.sh && chmod +x start.sh
接着在Panel中进入File manager选项卡,进入synctv的工作目录,找到 start.sh文件,右键选择View/Edit > Choose other >Source Editor进行编辑,填入以下内容:
#!/bin/sh
# 如果不希望被使用 http://ip:port 的方式访问,取消注释下一行
# export SYNCTV_SERVER_LISTEN=127.0.0.1
# 把下一行的最末的PORT改成自己放行的端口
export SYNCTV_SERVER_PORT=PORT
./synctv server --data-dir ./
保存后回到 terminal 中,测试运行:
./start.sh
确定运行没有问题后,按
Ctrl+c即可停止运行。
使用pm2启动并管理:
~/.npm-global/bin/pm2 start ./start.sh --name synctv
One-api
源仓库没有提供freebsd平台的二进制文件,需要自己构建,但是很简单。先在面板中放行一个端口。
新建并进入one-api的工作目录:
mkdir -p ~/domains/one-api && cd ~/domains/one-api
进行构建:
# 下载源代码
git clone https://github.com/songquanpeng/one-api
# 构建前端
cd one-api/web/default
npm install
npm run build
# 构建后端
cd ../..
go mod download
go build -ldflags "-s -w" -o one-api
chmod u+x one-api
# 清理文件
cd .. && mv -f one-api/one-api ./temp
rm -rf one-api
mv -f temp one-api
新建启动脚本:
touch start.sh && chmod +x start.sh
接着在Panel中进入File manager选项卡,进入one-api的工作目录,找到 start.sh文件,右键选择View/Edit > Choose other >Source Editor进行编辑,填入以下内容:
#!/bin/sh
export TIKTOKEN_CACHE_DIR="$PWD"
# 把下一行的 PORT 改为自己放行的端口
./one-api --port PORT --log-dir ./logs
保存后回到 terminal 中,测试运行:
./start.sh
确定运行没有问题后,按
Ctrl+c即可停止运行。
使用pm2启动并管理:
~/.npm-global/bin/pm2 start ./start.sh --name one-api
Go-proxy-bingai
 这个仓库是 Bingo 的前身,当初玩 Replit 时我便有在使用,只可惜作者早已弃坑,所以当初我才找到了当时还能用的 Bingo 使用。
这个仓库是 Bingo 的前身,当初玩 Replit 时我便有在使用,只可惜作者早已弃坑,所以当初我才找到了当时还能用的 Bingo 使用。
在 Bingo 也长期未更新,无法正常使用的如今,我的目光转向了另一个二改仓库。Harry-zklcdc 维护的 Go-proxy-bingai 的分支仓库目前还能够正常使用。而且在与开发者反馈了几个 bug 之后,开发者都会花时间认真复现,并快速修复,其体验实在是不错。
作者已经开始提供 FreeBSD 的构建,故我的仓库已经存档。
如发现部署后无法使用,可以在作者Github上找CloudFlared的部署方法,美国IP可正常使用。
首先在 Panel 中放行一个端口,接着按照下表 Add a New Website :
| Key | Value |
|---|---|
| Domain | xxx.USERNAME.serv00.net(也可以把原有的 USERNAME.serv00.net 删掉后重新添加) |
| Website Type | proxy |
| Proxy Target | localhost |
| Proxy URL | 留空 |
| Proxy port | 你准备用来部署 Go-proxy-bingai 的端口 |
| Use HTPPS | False |
| DNS support | True |
添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
| Type | Domain |
|---|---|
| Generate Let’s Encrypted certificate | 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net ,可以省略此步) |
接着 SSH 登入,并进入刚刚你新建的域名目录下的 public_html 路径下:
release_info=$(curl -s https://api.github.com/repos/Harry-zklcdc/go-proxy-bingai/releases | jq -r '[.[] | select(.prerelease==false)][0]')
download_url=$(echo "$release_info" | jq -r '.assets[] | select(.name=="go-proxy-bingai-freebsd-amd64.tar.gz") | .browser_download_url')
curl -L "$download_url" -o go-proxy-bingai-freebsd-amd64.tar.gz&& tar -xzf go-proxy-bingai-freebsd-amd64.tar.gz && rm go-proxy-bingai-freebsd-amd64.tar.gz && chmod +x go-proxy-bingai
新建启动脚本:
cat > entrypoint.sh << EOF
#!/bin/bash
# 被注释的环境变量请根据自己的需求,按照原仓库的 wiki 中的介绍进行填入。
export BYPASS_SERVER="https://bypass.zklcdc.xyz" # 作者本人的公共bypass服务,可用性未知。
# export Go_Proxy_BingAI_USER_TOKEN_1="xxx"
# export Go_Proxy_BingAI_USER_TOKEN_2="xxx"
# export USER_KievRPSSecAuth="xxx"
# export USER_RwBf="xxx"
# export USER_MUID="xxx"
# export APIKEY="sk-xxx"
# export BING_BASE_URL="https://www.bing.com"
# export SYDNEY_BASE_URL="https://sydney.bing.com"
# export HTTP_PROXY="http://172.17.0.1:18080"
# export HTTPS_PROXY="http://172.17.0.1:18080"
# export Go_Proxy_BingAI_AUTH_KEY="xxx"
# 请把下一行双引号中的内容替换成你放行的端口。
export PORT="xxx"
chmod +x go-proxy-bingai && exec ./go-proxy-bingai
EOF
运行:
# 测试运行
chmod +x entrypoint.sh && ./entrypoint.sh
# 使用 pm2 管理运行
pm2 start ./entrypoint.sh --name go-proxy-bingai
请注意,如果你需要使用其 web 功能,而不仅仅是 api 功能,请务必使用 https 访问,不然无法打开。你可以选择使用面板自带的 proxy 添加域名并申请 ssl 证书,亦或者直接使用 cloudflared 隧道。
同样的,你还可以使用 Cloudflared 隧道添加域名,而不选择使用 Proxy 。
Pentaract
不建议使用,目前 Bug 众多,而且对 Telegram 账号有一定要求,目前暂不清楚 Telegram 限制账号的评定标准。
可以自行构建或者使用使用我构建的成品。由于该应用需要使用具有超级管理员权限的 PostgreSQL ,故不可使用 Serv00 自带的 PostgreSQL ,需要远程连接。
编译成品下载地址:pentaract-freebsd_X64.tar.gz
前端构建简单,这里不再赘述,而且由于其 Dockerfile 内构建前端使用的是 Node.js 21 而目前 FreeBSD Port 最高只有 Node.js 20 ,故不推荐在 FreeBSD 上直接构建,可以使用 GItHub Actions 进行构建,或是自己在 Node.js 21 的环境下构建再复制,甚至干脆直接从作者预构建的 Docker 镜像内打包出来使用。(经过测试,使用 Nodejs20 构建也可以正常使用。)
Serv00 上的构建法:
# 切换 Node.js 版本为 Nodejs20
alias node=node20
alias npm=npm20
# 全局安装 pnpm
npm install -g pnpm
source ~/.bashrc
# 构建前端
pnpm install
VITE_API_BASE='/api' pnpm run build
# 移动构建产物到工作目录
mkdir -p ~/pentaract/ui && cp -R ./dist/* ~/pentaract/ui
后端的构建,可以使用 GItHub Actions ,或者本地 FreeBSD 虚拟机,甚至直接在 Serv00 上构建。这里记录一下在 Serv00 上构建的方法:
# 克隆仓库到 Serv00 上
git clone https://github.com/Dominux/Pentaract && cd Pentaract/pentaract
# 构建
LIBCLANG_PATH=/usr/local/llvm16/lib cpuset -l 0 cargo build --release
# 移动构建产物到工作目录
mkdir -p ~/pentaract && cp ./target/release/pentaract ~/pentaract/pentaract
然后去 supabase 注册一个免费的PostgreSQL ,记录下数据库的用户名、密码、数据库名、地址,用于后续填入环境变量。
接着在 ~/pentaract 路径下新建一个启动脚本,按照要求填入所有的环境变量:
cat > start.sh << EOF
#!/bin/bash
export PORT=xxxx
export WORKERS=4
export CHANNEL_CAPACITY=32
export [email protected]
export SUPERUSER_PASS=xxxx
export ACCESS_TOKEN_EXPIRE_IN_SECS=1800
export REFRESH_TOKEN_EXPIRE_IN_DAYS=14
export SECRET_KEY=xxx
export TELEGRAM_API_BASE_URL=https://api.telegram.org
export DATABASE_USER=xxxx
export DATABASE_PASSWORD=xxxx
export DATABASE_NAME=xxxx
export DATABASE_HOST=xxxx
export DATABASE_PORT=5432
chmod +x pentaract && exec ./pentaract
EOF
给启动脚本赋权:
chmod +x start.sh
测试运行:
./start.sh
使用 pm2 管理:
pm2 start ./start.sh --name pentaract
OneList
原作者似乎已经弃坑,故我的仓库没有做自动检测构建。但是体验还不错,有 Emby 既视感了,配合小雅的 Alist 岂不美哉。
首先在 Panel 中放行一个端口,接着按照下表 Add a New Website :
| Key | Value |
|---|---|
| Domain | xxx.USERNAME.serv00.net(也可以把原有的USERNAME.serv00.net删掉后重新添加) |
| Website Type | proxy |
| Proxy Target | localhost |
| Proxy URL | 留空 |
| Proxy port | 你准备用来部署 OneList 的端口 |
| Use HTPPS | False |
| DNS support | True |
添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
| Type | Domain |
|---|---|
| Generate Let’s Encrypted certificate | 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net ,可以省略此步) |
接着SSH登入,并进入刚刚你新建的域名目录下的 public_html 路径下:
# 下载 OneList
wget https://github.com/k0baya/onelist-freebsd/releases/download/v2.0.5/onelist
# 初始化配置
chmod +x onelist && ./onelist -run config
接着回到 Panel 中,进入File manager选项卡,进入 OneList 所在路径,可以看到一个名为 config.env 的文件,右键点击,选择View/Edit > Source Editor,进行编辑:
# 服务设置
# 注意要改为未被占用的端口
API_PORT=5245
FaviconicoUrl=https://wework.qpic.cn/wwpic/818353_fizV30xbQCGPQRP_1677394564/0
API_SECRET=fRVvjcNd11gYGI85StVaeCtPVSmJTRRE
# Env有两种模式,Debug及Release,主要用在数据库为mysql时候,需要注意修改Env环境和mysql密码对应
Env=Debug
# 管理员账户设置,用于初始化管理员账户
[email protected]
UserPassword=xxxxx
# 数据库设置
DB_DRIVER=sqlite
DB_USER=root
DbName=onelist
# 如果上面DB_DRIVER类型为mysql,就需要正确填下以下参数
DB_PASSWORD_Debug=123456
DB_PASSWORD_Release=123456
# TheMovieDb Key
# 在https://www.themoviedb.org网站申请
KeyDb=22f10ca52f109158ac7fe064ebbcf697
你可以按照自己的需求配置端口、管理员账户、数据库。 MySQL 性能更好哦~
测试运行:
./onelist -run server
使用 pm2 管理:
pm2 start ./onelist -- -run server
WarpGPT
这个没什么多说的,可以使用 access_Token 作为 API Key 请求 ChatGPT 接口,也就是所谓的 chat2api 。配合前文的 Refresh-gpt-chat 就可以把永久有效期的 Refresh_token 作为 API Key 来使用,十分的好用。
源仓库没有 Release ,故我的仓库没有做自动检测构建。如果有更新需求需要手动触发 workflow 。你有需要也可以自己fork一份然后手动触发 workflow 。
首先在 Panel 中放行一个端口,接着按照下表 Add a New Website :
| Key | Value |
|---|---|
| Domain | xxx.USERNAME.serv00.net(也可以把原有的USERNAME.serv00.net删掉后重新添加) |
| Website Type | proxy |
| Proxy Target | localhost |
| Proxy URL | 留空 |
| Proxy port | 你准备用来部署 WarpGPT 的端口 |
| Use HTPPS | False |
| DNS support | True |
添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
| Type | Domain |
|---|---|
| Generate Let’s Encrypted certificate | 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net ,可以省略此步) |
接着SSH登入,并进入刚刚你新建的域名目录下的 public_html 路径下:
wget https://github.com/k0baya/warpgpt-freebsd/releases/download/latest/warpgpt && chmod +x warpgpt
添加启动脚本:
cat > start.sh << EOF
#!/bin/bash
export TMPDIR="$PWD"
chmod +x warpgpt && exec ./warpgpt
EOF
给启动脚本赋权:
chmod +x start.sh
配置环境变量:
cat > .env << EOF
proxy = "http://127.0.0.1:10809" #代理地址 (选填)
port = 5000 #程序运行端口
host = '127.0.0.1' #可访问ip,0.0.0.0允许所有ip
verify = false #是否对访问进行验证
auth_key = "" #若开启访问验证,则需要在Header中添加AuthKey字段,且值为auth_key的值才能访问 (选填)
arkose_must = false #是否强行gpt3.5进行验证
OpenAI_HOST = "chat.openai.com" #openai网页api接口地址 (选填)
openai_api_host = "api.openai.com" #openai官方api接口 (选填)
proxy_pool_url="" #ipidea代理池链接 (选填)
#示例http://api.proxy.ipidea.io/getProxyIp?num=10&return_type=json&lb=1&sb=0&flow=1®ions=us&protocol=http,根据访问频次设置num值
log_level = "debug" #日志等级
redis_address = "127.0.0.1:6379" #redis地址(若不开启代理池可选填)
redis_passwd = "" #redis密码
redis_db = 0 #选择的redis数据库
EOF
如果有 redis 需求,可以查阅官方文档:Redis
使用 pm2 管理运行:
pm2 start bash --name warpgpt -- start.sh
Coze-discord-proxy
 代理 Discord 对话 Coze-Bot ,实现以 API 形式请求 GPT4 模型,提供对话、文生图、图生文、知识库检索等功能。功能不多赘述,详细去源仓库查看。
代理 Discord 对话 Coze-Bot ,实现以 API 形式请求 GPT4 模型,提供对话、文生图、图生文、知识库检索等功能。功能不多赘述,详细去源仓库查看。
同样的,我写了一个用于构建 FreeBSD 版本的仓库。在这里感谢论坛用户 Reno 的测试,没有测试人员的测试,也不会有部署的过程记录了。
首先在 Panel 中放行一个端口,接着按照下表 Add a New Website :
| Key | Value |
|---|---|
| Domain | xxx.USERNAME.serv00.net(也可以把原有的USERNAME.serv00.net删掉后重新添加) |
| Website Type | proxy |
| Proxy Target | localhost |
| Proxy URL | 留空 |
| Proxy port | 你准备用来部署 Coze-discord-proxy 的端口 |
| Use HTPPS | False |
| DNS support | True |
添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
| Type | Domain |
|---|---|
| Generate Let’s Encrypted certificate | 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net ,可以省略此步) |
接着SSH登入,并进入刚刚你新建的域名目录下的 public_html 路径下:
# 下载二进制文件
release_info=$(curl -s https://api.github.com/repos/k0baya/coze-discord-proxy-freebsd/releases/latest)
asset_url=$(echo "$release_info" | jq -r '.assets[] | select(.name != "source code") | .browser_download_url')
curl -L -o coze-discord-proxy "$asset_url" && chmod +x coze-discord-proxy
添加启动脚本:
cat > start.sh << EOF
#!/bin/bash
# 根据你的需求自行填入环境变量
export PORT="PORT"
export USER_AUTHORIZATION="XXXXXX"
export BOT_TOKEN="XXXXXX"
export GUILD_ID="XXXXXX"
export COZE_BOT_ID="XXXXXX"
export PROXY_SECRET="XXXXXX"
export CHANNEL_ID="XXXXXX"
export TZ="Asia/Shanghai"
export DATA_GYM_CACHE_DIR="$PWD"
chmod +x coze-discord-proxy && exec ./coze-discord-proxy
EOF
给启动脚本赋权:
chmod +x coze-discord-proxy
添加多机器人配置文件:
mkdir -p app/coze-discord-proxy/data/config
touch app/coze-discord-proxy/data/config/bot_config.json
然后回到 Panel 中,进入File manager选项卡,进入 bot_config.json 所在路径,右键点击它,选择View/Edit > Source Editor,进行编辑:
[
{
"proxySecret": "123", // 接口请求密钥(PROXY_SECRET)(注意:此密钥在环境变量PROXY_SECRET中存在时该Bot才可以被匹配到!)
"cozeBotId": "12***************31", // coze托管的机器人ID
"model": ["gpt-3.5","gpt-3.5-16k"], // 模型名称(数组格式)(与请求参数中的model对应,如请求中的model在该json中未匹配到则会抛出异常)
"channelId": "12***************56" // [可选]discord频道ID(机器人必须在此频道所在的服务器)(目前版本下该参数仅用来活跃机器人)
},
{
"proxySecret": "456",
"cozeBotId": "12***************64",
"model": ["gpt-4","gpt-4-16k"],
"channelId": "12***************78"
},
{
"proxySecret": "789",
"cozeBotId": "12***************12",
"model": ["dall-e-3"],
"channelId": "12***************24"
}
]
使用 pm2 管理运行:
pm2 start bash --name coze-discord-proxy -- start.sh
Memos
一款开源、轻量级的笔记服务。轻松捕捉并分享您的精彩想法。
这个仓库比较难受的是,其在源码的这个位置强制要求其 gRPC 服务的端口为 Memos 监听端口+1,故这个应用需要占用两个端口,而且必须是两个连续的端口。
同样的,我写了一个用于构建 FreeBSD 版本的仓库。
首先在 Panel 中放行两个相邻的端口,接着按照下表 Add a New Website :
| Key | Value |
|---|---|
| Domain | xxx.USERNAME.serv00.net(也可以把原有的USERNAME.serv00.net删掉后重新添加) |
| Website Type | proxy |
| Proxy Target | localhost |
| Proxy URL | 留空 |
| Proxy port | 刚刚放行的两个相邻的端口中小的那一个 |
| Use HTPPS | False |
| DNS support | True |
添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
| Type | Domain |
|---|---|
| Generate Let’s Encrypted certificate | 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net ,可以省略此步) |
接着SSH登入,并进入刚刚你新建的域名目录下的 public_html 路径下:
API_URL="https://api.github.com/repos/k0baya/memos-binary/releases/latest"
DOWNLOAD_URL=$(curl -s $API_URL | jq -r ".assets[] | select(.name == \"memos-freebsd-amd64.tar.gz\") | .browser_download_url")
curl -L $DOWNLOAD_URL -o memos-freebsd-amd64.tar.gz
tar -xzvf memos-freebsd-amd64.tar.gz && rm memos-freebsd-amd64.tar.gz && chmod +x memos
关于运行,有两种方式进行:
① SQLite
如果选择使用 SQLite 作为数据库运行,则可以直接运行:
# 假定你的数据文件打算存储在 /home/username/domains/xxx.USERNAME.serv00.net/public_html/data
# 新建数据文件夹
mkdir -p /home/username/domains/xxx.USERNAME.serv00.net/public_html/data
# 测试运行
./memos --mode prod --port PORT --data /home/username/domains/xxx.USERNAME.serv00.net/public_html/data
# 使用 pm2 管理
pm2 start ./memos --name memos -- --mode prod --port PORT --data /home/username/domains/xxx.USERNAME.serv00.net/public_html/data
② 外接 MySQL / PostgreSQL
你可以使用面板自带的 MySQL / PostgreSQL 新建数据库,或者使用其他平台提供的远程数据库:
# 假定你的数据文件打算存储在 /home/username/domains/xxx.USERNAME.serv00.net/public_html/data
# 新建数据文件夹
mkdir -p /home/username/domains/xxx.USERNAME.serv00.net/public_html/data
# 测试运行(MySQL)(MySQL需要管理员权限,你可以选择远程连接)
./memos --mode prod --port PORT --data /home/username/domains/xxx.USERNAME.serv00.net/public_html/data --driver mysql --dsn mysql://root:password123@localhost:3306/mydb
# 测试运行(PostgreSQL)
./memos --mode prod --port PORT --data /home/username/domains/xxx.USERNAME.serv00.net/public_html/data --driver postgres --dsn postgresql://user:password123@localhost:5432/mydb?sslmode=disable
# 使用 pm2 管理(MySQL)(MySQL需要管理员权限,你可以选择远程连接)
pm2 start ./memos --name memos -- --mode prod --port PORT --data /home/username/domains/xxx.USERNAME.serv00.net/public_html/data --driver mysql --dsn mysql://root:password123@localhost:3306/mydb
# 使用 pm2 管理(PostgreSQL)
pm2 start ./memos --name memos -- --mode prod --port PORT --data /home/username/domains/xxx.USERNAME.serv00.net/public_html/data --driver postgres --dsn postgresql://user:password123@localhost:5432/mydb?sslmode=disable
Frps
 内网穿透嘛,懂的都懂,这里只做服务端的部署记录,客户端可以查看 Frp 的官方文档自行配置。感谢群友的率先测试:youyi
内网穿透嘛,懂的都懂,这里只做服务端的部署记录,客户端可以查看 Frp 的官方文档自行配置。感谢群友的率先测试:youyi
首先在 Panel 中放行两个端口,接着按照下表 Add a New Website :
| Key | Value |
|---|---|
| Domain | xxx.USERNAME.serv00.net(也可以把原有的USERNAME.serv00.net删掉后重新添加) |
| Website Type | proxy |
| Proxy Target | localhost |
| Proxy URL | 留空 |
| Proxy port | 你准备用来映射转发内网服务的端口 |
| Use HTPPS | False |
| DNS support | True |
添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
| Type | Domain |
|---|---|
| Generate Let’s Encrypted certificate | 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net ,可以省略此步) |
同样的,你可以设置多个域名使用 Proxy 指向同一个端口,在 Frpc 客户端配置中使用域名分发不同的服务。具体可以查阅官方文档。
接着SSH登入,并进入刚刚你新建的域名目录下的 public_html 路径下
release_info=$(curl -s https://api.github.com/repos/fatedier/frp/releases/latest)
download_url=$(echo "$release_info" | jq -r '.assets[] | select(.name | contains("freebsd_amd64.tar.gz")) | .browser_download_url')
curl -L "$download_url" -o frp_freebsd_amd64.tar.gz
tar -xzvf frp_freebsd_amd64.tar.gz --strip-components=1
rm -rf frp_freebsd_amd64.tar.gz
接着编辑配置文件:
# 按照自己的实际情况和需求进行配置,这里只做最简单的http转发配置示例
cat > frps.toml << EOF
bindPort = 监听端口
vhostHTTPPort = 映射转发端口
auth.token = "密码"
EOF
运行:
pm2 start ./frps -- -c frps.toml
客户端配置示例:
serverAddr = "x.x.x.x" serverPort = Frps 的监听端口 auth.token = "密码" [[proxies]] name = "web" type = "http" localPort = 80 customDomains = ["www.yourdomain.com"] [[proxies]] name = "web2" type = "http" localPort = 8080 customDomains = ["www.yourdomain2.com"]
Rclone
Rclone 是一款管理云存储文件的命令行程序。它功能丰富,可替代云供应商的网络存储界面。超过 70 种云存储产品支持 Rclone,包括 S3 对象存储、企业和消费者文件存储服务以及标准传输协议。
具体用法与配置请查阅其官方文档。
如果你需要使用 Rclone 的 web ui ,你可以按照前文所述的大多数应用一样,先放行端口,添加域名,申请好 SSL 证书,并进入其目录下的 public_html 路径下再进行程序本体的下载部署。
下载最新版 Rclone:
release_info=$(curl -s https://api.github.com/repos/rclone/rclone/releases/latest)
download_url=$(echo "$release_info" | jq -r '.assets[] | select(.name | contains("-freebsd-amd64.zip")) | .browser_download_url')
curl -L "$download_url" -o rclone-freebsd-amd64.zip
outer_folder=$(unzip -l rclone-freebsd-amd64.zip | grep '/' | sed -n '1p' | sed 's#^.* \([^/]*\)/.*$#\1#')
unzip rclone-freebsd-amd64.zip
mv "$outer_folder"/* . && rm -rf "$outer_folder" rclone-freebsd-amd64.zip
经我测试,目前 v1.63.1 之后的版本的 FreeBSD 版的构建都有无法识别 mount 命令的问题,在我查阅其 issue —— #7432 、 #5843 后,确定这个 bug 已经好几个月没有修复了。所以我建议在此 bug 修复前,使用 v1.63.1 版本。
下载 v1.63.1 版本 Rclone :
curl -L https://github.com/rclone/rclone/releases/download/v1.63.1/rclone-v1.63.1-freebsd-amd64.zip -o rclone-freebsd-amd64.zip
outer_folder=$(unzip -l rclone-freebsd-amd64.zip | grep '/' | sed -n '1p' | sed 's#^.* \([^/]*\)/.*$#\1#')
unzip rclone-freebsd-amd64.zip
mv "$outer_folder"/* . && rm -rf "$outer_folder" rclone-freebsd-amd64.zip
配置 Rclone 的存储:
./rclone config
启动 web ui:
./rclone rcd --rc-web-gui --rc-user 用户名 --rc-pass 密码 --rc-addr :端口pm2 管理 web ui:
pm2 start ./rclone -- rcd --rc-web-gui --rc-user 用户名 --rc-pass 密码 --rc-addr :端口Cloudreve
Cloudreve 可助你即刻构建出兼备自用或公用的网盘服务,通过多种存储策略的支持、虚拟文件系统等特性实现灵活的文件管理体验。
同样的,我编写了一个用于自动化构建 FreeBSD 版本的 Cloudreve 的仓库:k0baya/cloudreve-freebsd 前后端分离构建,前端静态文件在 Cloudreve 本体同路径下的
static文件夹内。首先在 Panel 中放行一个端口,接着按照下表 Add a New Website :
Key Value Domain xxx.USERNAME.serv00.net(也可以把原有的USERNAME.serv00.net删掉后重新添加)Website Type proxy Proxy Target localhost Proxy URL 留空 Proxy port 你准备用来部署 Cloudreve 的端口 Use HTPPS False DNS support True 添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
Type Domain Generate Let’s Encrypted certificate 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net,可以省略此步)接着SSH登入,并进入刚刚你新建的域名目录下的
public_html路径下:release_info=$(curl -s https://api.github.com/repos/k0baya/cloudreve-freebsd/releases/latest) download_url=$(echo "$release_info" | jq -r '.assets[] | select(.name | contains("freebsd-amd64.tar.gz")) | .browser_download_url') curl -L "$download_url" -o cloudreve-freebsd-amd64.tar.gz tar -xzvf cloudreve-freebsd-amd64.tar.gz rm -rf cloudreve-freebsd-amd64.tar.gzCloudreve 在首次启动时,会创建初始管理员账号,请注意保管管理员密码,此密码只会在首次启动时出现。如果您忘记初始管理员密码,需要删除同级目录下的
cloudreve.db,重新启动主程序以初始化新的管理员账户。Cloudreve 默认会监听
5212端口。首次启动时,Cloudreve 会在同级目录下创建名为conf.ini的配置文件,你可以修改此文件进行一些参数的配置(比如端口),保存后需要重新启动 Cloudreve 生效。一个完整的配置文件示例如下:
INI
[System] ; 运行模式 Mode = master ; 监听端口 Listen = :5212 ; 是否开启 Debug Debug = false ; Session 密钥, 一般在首次启动时自动生成 SessionSecret = 23333 ; Hash 加盐, 一般在首次启动时自动生成 HashIDSalt = something really hard to guss ; 呈递客户端 IP 时使用的 Header ProxyHeader = X-Forwarded-For ; SSL 相关 [SSL] ; SSL 监听端口 Listen = :443 ; 证书路径 CertPath = C:\Users\i\Documents\fullchain.pem ; 私钥路径 KeyPath = C:\Users\i\Documents\privkey.pem ; 启用 Unix Socket 监听 [UnixSocket] Listen = /run/cloudreve/cloudreve.sock ; 设置产生的 socket 文件的权限 Perm = 0666 ; 数据库相关,如果你只想使用内置的 SQLite 数据库,这一部分直接删去即可 [Database] ; 数据库类型,目前支持 sqlite/mysql/mssql/postgres Type = mysql ; MySQL 端口 Port = 3306 ; 用户名 User = root ; 密码 Password = root ; 数据库地址 Host = 127.0.0.1 ; 数据库名称 Name = v3 ; 数据表前缀 TablePrefix = cd_ ; 字符集 Charset = utf8mb4 ; SQLite 数据库文件路径 DBFile = cloudreve.db ; 进程退出前安全关闭数据库连接的缓冲时间 GracePeriod = 30 ; 使用 Unix Socket 连接到数据库 UnixSocket = false ; 从机模式下的配置 [Slave] ; 通信密钥 Secret = 1234567891234567123456789123456712345678912345671234567891234567 ; 回调请求超时时间 (s) CallbackTimeout = 20 ; 签名有效期 SignatureTTL = 60 ; 跨域配置 [CORS] AllowOrigins = * AllowMethods = OPTIONS,GET,POST AllowHeaders = * AllowCredentials = false SameSite = Default Secure = lse ; Redis 相关 [Redis] Server = 127.0.0.1:6379 Password = DB = 0 ; 从机配置覆盖 [OptionOverwrite] ; 可直接使用 `设置名称 = 值` 的格式覆盖 max_worker_num = 50你可以使用
vim或者 Panel 中的 File manager 选项卡,进入conf.ini所在路径路径,右键点击,选择 View/Edit > Source Editor ,进行编辑。修改完配置文件后,测试启动:
./cloudreve使用 pm2 管理:
pm2 start ./cloudrevePanIndex
一个简易的网盘目录列表。
同样的,我编写了一个用于自动化构建 FreeBSD 版本的 PanIndex 的仓库:k0baya/panindex-freebsd。
后台地址(默认):
http://ip:port/admin
默认账号:admin
默认密码:PanIndex首先在 Panel 中放行一个端口,接着按照下表 Add a New Website :
Key Value Domain xxx.USERNAME.serv00.net(也可以把原有的USERNAME.serv00.net删掉后重新添加)Website Type proxy Proxy Target localhost Proxy URL 留空 Proxy port 你准备用来部署 PanIndex 的端口 Use HTPPS False DNS support True 添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
Type Domain Generate Let’s Encrypted certificate 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net,可以省略此步)接着SSH登入,并进入刚刚你新建的域名目录下的
public_html路径下:release_info=$(curl -s https://api.github.com/repos/k0baya/panindex-freebsd/releases/latest) asset_url=$(echo "$release_info" | jq -r '.assets[] | select(.name != "source code") | .browser_download_url') curl -L -o panindex "$asset_url" && chmod +x panindex创建配置文件:
cat > config.json << EOF { "host": "0.0.0.0", "port": 5238, "log_level": "info", "data_path": "", "cert_file": "", "key_file": "", "config_query": "", "db_type": "", "dsn": "", "ui": "" } EOF数据库支持 sqlite (默认)、mysql、postgres ,如果需要接入 MySQL 或者 PostgreSQL ,请写成数据库链接的方式填入 dsn 。注意,如果是 Serv00 自带的 PostgreSQL ,请在数据库链接最末加上
?sslmode=disable以禁用 SSL 连接。编写好配置文件后,测试运行:
./panindex -c=config.json使用 pm2 管理:
pm2 start ./panindex -- -c=config.jsonArtalk
似乎有几个群友在用这个,为方便查阅统一收录在本文,具体内容可以去群友的博客查看:
点击图片进入
自动续期
我在Panel中看到的有效期是10年,但是网上有些消息说3个月不登录面板或SSH的话就会删号。可以用青龙面板的自动任务定期登录SSH解决。
在青龙面板中添加Linux依赖 sshpass,然后添加定时任务:名称随意,命令/脚本 sshpass -p '密码' ssh -o StrictHostKeyChecking=no -o UserKnownHostsFile=/dev/null -tt 用户名@地址 "exit",定时规则 1 1 1 * *。这样就会每个月自动ssh连接一次,实现续期。
你还可以使用自身SSH自身的方式进行自动续期,操作如下:
在Panel中找到File manager选项卡,进入一个自己喜欢的路径,然后找到上方Send按钮左边的+,选择New empty file,文件名命名为
auto-renew.sh, 右键点击auto-renew.sh,选择View/Edit > Source Editor,进行编辑,把下面的代码块的内容都复制进去:#!/bin/bash while true; do sshpass -p '密码' ssh -o StrictHostKeyChecking=no -o UserKnownHostsFile=/dev/null -tt 用户名@s1(s0).serv00.com "exit" sleep 259200 #30天为259200秒 done记得把其中的密码、用户名、ssh的地址修改为你自己的。
保存后回到SSH中,进入
auto-renew.sh所在的路径:cd xxx #其中xxx为你的auto-renew.sh文件的存放路径给
auto-renew.sh添加可执行权限:chmod +x auto-renew.sh使用pm2启动:
~/.npm-global/bin/pm2 start ./auto-renew.sh这样就会每隔一个月自动执行一次SSH连接,自己SSH自己进行续期。
自动启动
听说Serv00的主机会不定时重启,所以需要添加自启任务。
在Panel中找到Cron jobs选项卡,使用Add cron job功能添加任务,Specify time选择After reboot,即为重启后运行。Form type选择Advanced,Command写:
/home/你的用户名/.npm-global/bin/pm2 resurrect
记得把你的用户名改为你的用户名
添加完之后,在SSH窗口保存pm2的当前任务列表快照:
~/.npm-global/bin/pm2 save
这样每次serv00不定时重启任务时,都能自动调用pm2读取保存的任务列表快照,恢复任务列表。
原帖地址:https://blog.rappit.site/2024/01/27/serv00_logs/
- 感谢你赐予我前进的力量